Muita gente, quando começa a vida no digital, se pergunta: “O que é wireframe?”. Pois bem, depois de ter mapeado as necessidades do seu negócio e do seu site, é hora de fazer um esboço do projeto, ou seja, um wireframe. Este esqueleto dá boas noções de como você imagina o produto.
É no wireframe que você posiciona as informações e exemplifica os conceitos que foram previstos no projeto. Lembre-se de que você precisa ter uma boa capacidade de organização para que tudo faça sentido e as áreas do seu site, blog ou qualquer outro produto digital sejam amigáveis ao usuário. Quando se está montando um wireframe, você precisa ter em mente que o que está ali vai influenciar diretamente na experiência do usuário ao navegar. Portanto, faça algo simples, objetivo e completo. Vale lembrar, também, que o wireframe é o estágio inicial, um protótipo funcional do que o produto final deve ser.
Não confunda wireframe com layout!
Layout e wireframe são coisas distintas. Como já vimos, o wireframe é o esqueleto, que prevê as posições, campos e funcionalidades de um site. Às vezes, o que foi previsto no wireframe não funciona no layout e, quando isso acontece, é preciso voltar um passo para rever o que deu errado. O layout é a camada gráfica do wireframe com as cores e estilos feitos pelo designer. Quando esta etapa já estiver com a primeira versão finalizada, vale a pena realizar um teste de usabilidade com pessoas que representam o seu público alvo. Asssim fica mais fácil entender quais são as necessidades e hábitos desses usuários para aumentar a experiência deles enquanto navegam.
Como criar um wireframe?
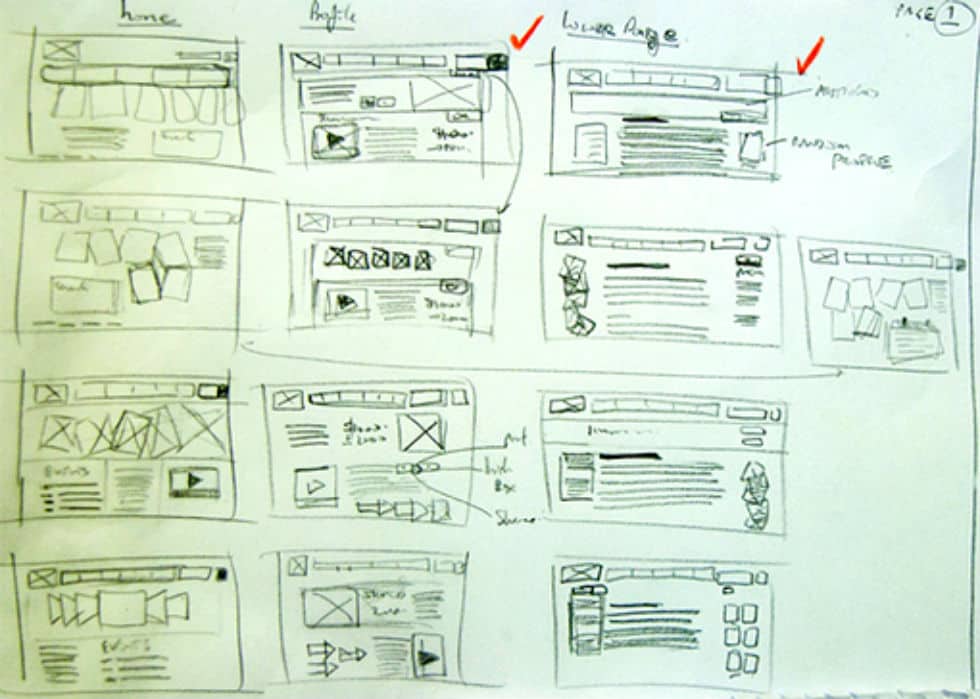
Existem várias formas de fazer um wireframe. A mais básica continua sendo com papel e caneta. Porém, existem alternativas que podem facilitar muito a vida de quem está rascunhando um projeto. O GoMockingbird é bastante fácil de usar e possui um modo gratuito, porém limitado. Outra opção é o Mockflow, que segue a mesma linha, porém com traços mais finos e precisos. Porém, se você está procurando uma ferramenta profissional para criar wireframes de alta qualidade, o Axure é a ferramenta mais indicada. O grau de complexidade deste software é muito mais elevado em comparação às alternativas anteriores. Ainda assim, a base é a mesma: basta arrastar os elementos para a área editável e pronto! Contudo, tenha em mente que o wireframe é o último estágio do planejamento do seu site ou produto digital. Antes você precisa ter previsto uma série de outros pontos para que o seu negócio dê certo, ok? E, depois de ter criado o wireframe e a primeira versão do layout, não hesite em realizar testes. Só assim você consegue perceber quais itens podem determinar o fracasso ou o sucesso do seu projeto!
Contudo, tenha em mente que o wireframe é o último estágio do planejamento do seu site ou produto digital. Antes você precisa ter previsto uma série de outros pontos para que o seu negócio dê certo, ok? E, depois de ter criado o wireframe e a primeira versão do layout, não hesite em realizar testes. Só assim você consegue perceber quais itens podem determinar o fracasso ou o sucesso do seu projeto!