Há um tempo atrás escrevemos um artigo sobre landing pages e como estruturá-las para converter de verdade. Caso você tenha perdido o post, dá para acompanhar ele por aqui.
Toda landing page precisa de melhorias para gerar cada vez mais oportunidades de vendas e o que vai determinar se tudo está funcionando direitinho é o comportamento do seu usuário.
Se você já vem testando as boas práticas na sua landing page e gostaria de analisar o comportamento dos seus visitantes além das estatísticas de ferramentas como o Analytics já entrega, se acomode e fique um pouco mais lendo esse artigo.
Hoje vou mostrar como o Hotjar pode ajudar você a mapear as áreas mais acessadas, quais barreiras o usuário encontra ao navegar na sua landing page, por quê eles abandonam a página, possíveis problemas de usabilidade e muito mais. Agora você vai saber tudo que acontece, criar oportunidades de melhoria e tudo isso de forma gratuita.
Crie sua conta no HotJar
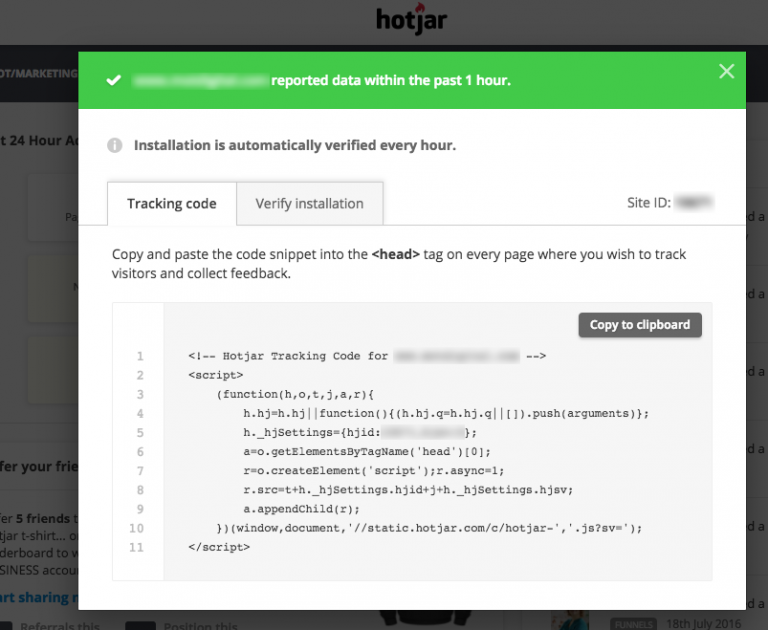
Para utilizar a ferramenta é muito simples, basta se cadastrar no site, copiar o código de rastreamento e colar entre as tags <head></head> da sua página.


Vamos conhecer um pouco mais o que o Hotjar pode fazer?
Mapas de calor
Essa ação ajuda a mapear as áreas mais clicadas da sua página. Você consegue observar em tempo real o movimento do mouse do usuário e observar aquilo que mais chama sua atenção.
Você pode dividir esse teste em 3 mapas de calor:
- Cliques: mostra os lugares mais clicados. Faça esse teste nas versões desktop e mobile!
- Movimentação: mostra toda a movimentação do mouse do usuário e quais áreas chamam mais atenção.
- Barra de rolagem: mostra se ele está vendo o conteúdo da página até o final ou se para em algum ponto específico.
Através desses testes você também consegue identificar alguns problemas de usabilidade. Por exemplo, o usuário clicar em elementos da sua página que não são links.
Se isso estiver acontecendo muito, a dica é caprichar no layout e fazer com que botões pareçam botões. O segredo é simplificar ao máximo e utilizar elementos tradicionais e comuns, porque o usuário já está acostumado visualmente com eles e sabe o que deve fazer.
Aproveite para analisar as possíveis distrações. São elementos pouco importantes que acabam desviando a atenção e tirando ele do objetivo principal, como clicar em calls to action.
Se você perceber que o cursor do mouse dos seus usuários navega de um jeito “espalhado” e não foca nas informações mais importantes, algo está distraindo eles. Ou pior, o conteúdo não está sendo muito interessante.
Para solucionar o problema, tente alinhar as informações, evitando blocos separados demais. Crie uma espécie de fluxo, com começo, meio e fim. E lembre de uma coisa muito importante: o usuário não gosta de pensar na hora de navegar em um site ou landing page, por tanto, deixe tudo muito intuitivo.
Já se perguntou se o seu conteúdo está cumprindo a missão?
Pelos mapas de calor você consegue entender alguns movimentos que ajudam a mapear isso. Por exemplo, se existe uma porcentagem alta de calor na barra de rolagem, onde os usuários estão rolando muito rápido, voltando para o topo e para baixo repetidas vezes, pode ser um sinal que eles não encontraram a informação que estavam buscando.
Para áreas que não estão recebendo muito calor você pode eliminá-las e colocar no lugar outro tipo de informação. Faça testes para descobrir o que engaja mais!
Gravações
Essa função permite que você grave em tempo real e de forma visual cada sessão do visitante navegando na sua página. São registrados cliques, rolagens e diversas outras ações.
A vantagem é que você pode deixar gravando e analisar depois, além de compartilhar com membros da sua equipe. E funciona muito bem para testes A/B, validando elementos do layout, calls to action e conteúdo.
Na versão gratuita, ele tem uma limitação de até 100 gravações, o que já é bastante para quem está começando.
Funil de conversão
Permite registrar todo o caminho que seu visitante faz até se tornar um lead. Isso é muito interessante de analisar, ajudando a entender se o fluxo que você desenhou para o usuário realmente funciona.
Aqui é legal entender quais obstáculos podem estar impedindo o visitante de completar a conversão e como você pode solucionar isso.
Analise como sua página se comporta em diferentes dispositivos, como o mobile. Se você ainda não fez uma versão mobile, já passou da hora! Não perca um lead por esse detalhe que pode fazer toda a diferença na hora de converter.
Da mesma forma que na versão desktop é importante manter um fluxo de informações, no mobile é a mesma coisa. Mantenha a mesma linha de raciocínio do desktop, até porque tem vários usuários que começam uma visita pelo mobile e finalizam no desktop, por exemplo.
Caso tenha identificado um problema em uma etapa de conversão, modifique algumas coisas: melhore o design de botões, textos, calls to action, etc.
A grande maioria das páginas possui apenas um ponto de contato com a marca, que pode ser o “Contato” lá no final ou acessando pelo menu. Uma das maneiras de otimizar sua landing page é criando mais pontos de contato em lugares diferentes.
Nesse caso, utilize calls to action para:
- Pedido de orçamento
- Fazer um teste gratuito
- Agendar uma reunião
Saiba também identificar qual é o momento de compra de cada usuário. É claro que o melhor visitante é aquele que já entra na sua página sabendo o que quer comprar e converte rapidamente. O problema é que essa pessoa é muito rara.
A maioria dos usuários vai buscar informações sobre a sua empresa e seu produto diversas vezes. Por isso, adicione algumas etapas menos objetivas para essas pessoas e ajude seu lead a chegar no estágio final da compra, orientando e acompanhando com respeito esse caminho.
Essa etapa a mais é chamada de isca e pode vir em formato de e-book, infográfico, vídeo demonstrativo, planilha, ou qualquer outro material que complemente o conteúdo da sua landing page.
Análise de Formulário
Um dos componentes essenciais de toda landing page é um formulário de conversão. Por meio dele é possível identificar que tipo de pessoa você está atraindo para sua página e obter informações extremamente relevantes para você iniciar uma abordagem mais eficiente.
Para saber se o seu formulário está tendo algum problema na experiência do usuário, o Hotjar fornece uma análise completa, onde é possível entender as áreas de abandono, etapas que ele pula ou se está tendo alguma dificuldade em preencher um campo.
Caso você tenha identificado um problema, é hora de solucionar! A seguir vou dar algumas dicas para tornar seu formulário mais poderoso:
- Peça apenas informações relevantes: lembre que esse é apenas o primeiro contato entre você e um visitante e quanto mais longo for o formulário, maiores as chances dele abandonar a página. Pergunte só o que for fundamental.
- Não faça ele pensar: evite perguntas que o usuário precise pensar demais. Faça perguntas fechadas, objetivas, com respostas que possam ser selecionadas. Deixe no final um campo para deixar uma mensagem, mas não torne obrigatório.
- Valide os dados: mostre ao usuário se ele está preenchendo corretamente os campos, assim ele pode corrigir na hora.
- Dê uma resposta: evite deixar o usuário no vácuo após o preenchimento. Envie uma resposta de confirmação na própria página ou por email.
- Caminho da leitura: já ouviu falar no diagrama de Gutenberg? Ele pesquisou o caminho que o olho humano percorre em uma leitura, chegando a conclusão que se parece com a letra “Z”. A dica aqui é iniciar com uma informação importante e finalizar o processo com um botão do lado direito.
Apesar de seguir essas dicas e otimizar seu formulário, muitas empresas ainda pensam que não é o suficiente e para garantir, aplicam uma pop-up antes do usuário abandonar a página.
Tirando algumas exceções, eu acredito que pop-ups são muito invasivas e podem prejudicar a experiência do usuário. Pense comigo: por quê colocar uma pop-up com alguma oferta ou informação destacada se toda a sua landing page já disse tudo que precisava?
Invista nas análises com a ajuda do Hotjar e sempre busque por otimizações.
Pesquisas e enquetes
Quando se está com algum problema na página, nada melhor do que perguntar direto na fonte: seus usuários.
Essa função ajuda você a construir uma pesquisa ou enquete de forma rápida e super fácil.
Descubra as preocupações e necessidades dos seus visitantes perguntando o que eles estão procurando (e talvez não encontraram) e o que pode ser melhorado na sua página.
Você pode pedir alguns feedbacks:
- Você encontrou tudo que precisava?
- Como você avalia as informações que encontrou em nosso site?
- Você recomendaria nosso site para algum amigo?
Estas questões ajudam a contribuir para melhorias na experiência do usuário. E ah! As respostas são coletadas em tempo real.
Aqui ainda existe a possibilidade de você recrutar os melhores participantes da sua página para realizar uma pesquisa com eles. Essa função é chamada Recruiters.
Vale a pena explorar essa ferramenta a fundo e aplicar no seu dia a dia para obter informações relevantes e que podem ajudar a sua landing page a converter muito mais.
Não descarte outros aplicativos que você já utiliza, pois cada ferramenta tem seu ponto positivo e negativo e uma pode complementar o papel da outra! E qualquer dúvida, estamos por aqui 🙂

